
What Is Webiny And How To Install It
Webiny
Webiny is an open-source content management system designed for enterprises. It’s built on top of the serverless infrastructure to enable great scalability and site reliability even in the most demanding periods.
Open-source is at core; Webiny is a CMS we can customize and embed deeply into existing solutions. Hooks, lifecycle events and plugins give us complete control to adapt the platform to our needs.
Self-hosted; our data will be in our control. In addition to the CMS, Webiny also gives us the tools and processes to effectively manage and scale our instance.
Serverless is the next step in the evolution of infrastructure. It unlocks both scale and reliability at a lower price point. Long gone are days of being afraid of peak events and flash crowds.
Webiny features three plan options:
There are three plans based on features in webiny. They are:
- Open-source (FREE)
- Business (Paid with a free tier)
- Enterprise (Paid)
Please click on this site to get the features according to three plans https://www.webiny.com/pricing/
Feature sets:
Webiny has the following features:
- Headless CMS
- Page Builder
- Form Builder
- File Manager
- Advanced Publishing Workflow
- Webiny Control Panel (also referred to as WCP)
- Admin
- Multi-tenancy
- Multiple deployment environments
- Webiny Framework
- … and others
Technology:
Webiny is built using a modern development toolchain that makes the experience for developers much more enjoyable. Technologies Webiny uses:
Installation
Prerequisites:
- Node.js ^12 || ^14 ; other versions are not workable
- If we don’t have Node.js installed, the easiest way to install it is by downloading the official binary
- yarn ^1.22.0 || ^2
- AWS account and user credentials: In order to deploy Webiny, we must have a valid AWS account and user credentials set up on our system.
Project Setup:
- First we have to open terminal and write following code to make a webiny project npx create-webiny-project my-first-project.
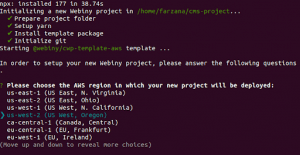
- Then we will get a region list. From these we have to select our region where we want to deploy our project.

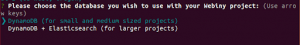
- After that we will get an option to select “dynamodb” or “dynamodb and elastic search”. For small and medium projects we can use dynamodb. But if we need advanced filtering or sorting, we have to select dynamodb+elasticsearch as dynamodb does not provide it. We have to use “arrow keys” to select this option.

- Then we have to navigate to the project folder by following command in same terminal:
cd my-first-project - Once our new project has been created, it’s time to deploy it into our AWS account. Then we have to run the following command in the terminal:
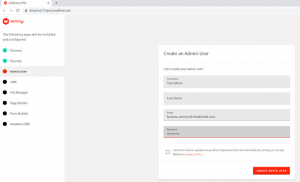
yarn webiny deploy - Finally, once the deployment has been done, we will get an URL through which we can access our Admin area and finish the installation. Following steps will be followed to finish installation:
- Here all the fields are required. So we have to give all the information and click on the “CREATE ADMIN USER” button.

- Then we have to sign in with our given credential like following image.

- Then we have to select an language as locale.

- After that we have to provide a site name which will be shown in your website.

- Then we have to click on “OPEN ADMIN AREA”.

- After that we will get our admin panel.



No Comments